Having an effective mobile application onboarding experience is basic. Incredible user onboarding brings down abandonment rates, however, can likewise help lift long term success measurements like user lifetime value and user retention.
It’s anything but difficult to expect that user acquisition is the central measurement for deciding mobile application success, yet without active clients, high download rates amount to nothing. Brands are spending a huge amount of money getting clients; in any case, it just starts here. Subsequent to acquiring clients, the worth is retaining and engaging them.
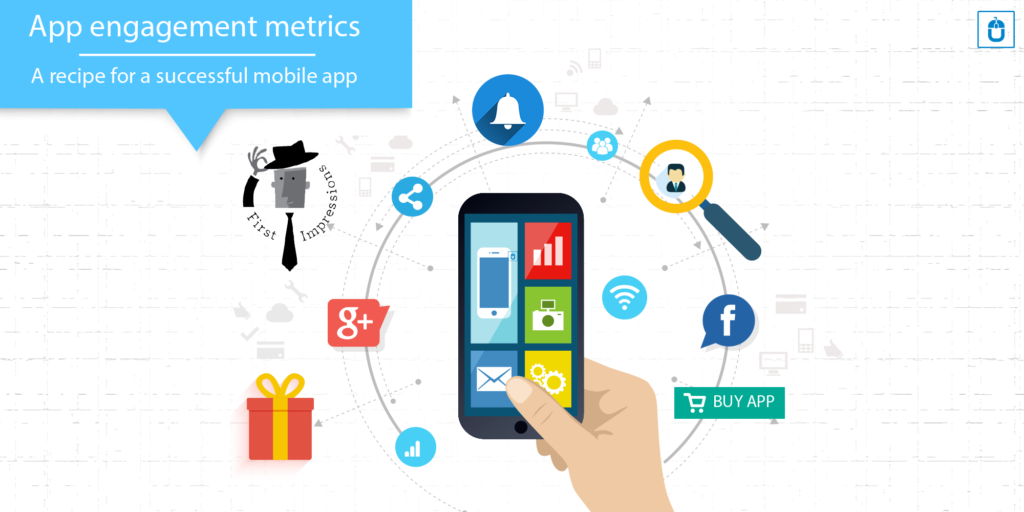
Mobile application engagement and mobile application retention are two measurements that give real knowledge into the accomplishment of an application especially with iOS 9 Developers . Low application engagement and retention are a formula for failure, while high engagement and retention equivalent to the inverse.
Engagement – portrays how active clients are on the application. While this is a subjective measurement, Localytics portrays exceptionally engaged clients as those that have 10+ sessions every month.
Retention – while again a subjective term, the industry benchmark is the level of an application’s clients who come back to the application within a quarter of a year of their first session. Localytics even characterizes mobile application client retention as a client that profits to the application at any rate 1x in 30 days. It’s critical to note that each brand will have an individual meaning of engagement as retention, contingent upon the idea of the application.
 Ways to increase user retention with mobile app onboarding
Ways to increase user retention with mobile app onboarding
Create the path of least resistance
User onboarding is about to make it as simple as possible for the client to begin utilizing the application. The more complex it is for clients to sign in or log-in, find includes, or navigate the application, the higher the rate of client abandonment. In this way, you need to go with the easiest course of action.
Sometimes, this implies a single sign-up screen. This is famous for entertainment and social media applications. By means of useronboarding.com. In any case, this isn’t generally the best route. There are various strategies for client onboarding which rely upon both the utility of the application, and whether the idea of the application is new:
- Benefits- Oriented: communicate the value of the application
- Function- Oriented: show key functionalities
- Dynamic: teaching through guided interactions
- Hybrid: a combination of two or the majority of the abovementioned
Notwithstanding the most proper user onboarding strategy, the objective is to make it as simple as possible for clients to start utilizing the application.
Decrease Sign-up/ Log In Fields
Long forms are a bad idea, particularly on mobile where screen sizes are littler. The perfect situation is enabling clients to log in or sign up through a single field, similar to a social media account. In any case, some applications will require more data, for instance, a service-based application that has a client base of existing clients.
In cases like these, you need to accumulate just data that is basic. If that is a great deal of data, you can think about breaking the procedure into more than one screen. The following is a case of an application we accomplished for a huge home services organization that splits the sign-up procedure.
Follow The “One Screen, One Concept” Rule
Individuals can retain data more effectively if that data is exact and centered. Onboarding screens should “chunk” data, utilizing a single screen to depict a concept to abstain from overloading the client with data. This training is especially significant for benefits-oriented and function-oriented onboarding, where the object is to exhibit key application functionalities or impart value.
Provide Feedback rapidly
Feedback serves numerous needs in onboarding, most regularly to demonstrate successes or errors in the validation procedure. It can likewise be utilized through animations that go about as positive feedback for finishing interactions.
For the situation underneath, the feedback demonstrates to the client that their password fails to meet the criteria, and makes it simple for them to decide why. Error states should consistently be clear and relevant so the client comprehends what they’ve fouled up; this lessens disappointments and makes it simpler for clients to navigate the application.
 Use the Guided Interaction to Drive Progress
Use the Guided Interaction to Drive Progress
Several complex applications use a dynamic onboarding method; essentially, provide a tutorial on the most talented method to exploit the application. The applications with the best progressive onboarding give the client the fun of revelation — without blocking the experience — by utilizing guided interaction.
Guided interaction is about engaging with users in an investigation, instead of instructing them. This idea is mainstream in video games; rather than lengthy tutorials, clients play through the activities so as to get comfortable with the controls and environment.
Guided interaction is likewise significant for applications with empty states when clients need to make a move with the goal for content to fill. Evernote, for instance, necessitates that users add notes for the screens to populate. It additionally makes disclosure an ongoing experience, with an Explore Evernote choice accessible to clients at whenever.
Use the animation with purpose
There are 3 reasons to utilize animations in the onboarding procedure:
- Attract attention regarding components to enable the user progress
- Feedback (positive feedback for an action taken, for instance)
- Concept of space (showing new content without the client feel they are “leaving” the screen)
The animation should consistently be utilized in view of one of these reasons and should be utilized sparingly. They should draw consideration, yet not disturb the client. Instances of good practice incorporate inconspicuous animations that show something is unfamiliar or the utilization of pagination dots to show progress.
Do testing
User onboarding is most importantly about the clients themselves. Listening to and following up on client feedback and reviews can enable you to recognize purposes of friction in your onboarding procedure and improve them. When you have enough information to observe patterns, attempt new things and test to check whether clients love or despise them.
Conclusion
Mobile application onboarding is basic for initiating clients, empowering engagement, and diminishing abandonment rates. Consider that client abandonment arrived at 25% in 2015, the onboarding knowledge is clearly something that should be given more attention. Following these accepted procedures will enable you to make a profoundly compelling onboarding process that won’t just drive client engagement, however, improve the user experience.





 United States
United States United Kingdom
United Kingdom India
India Canada
Canada Singapore
Singapore



































